プログラミングなしでアプリを作ってみる。Adaloで画面を追加してみた。

初心者でもプログラミングなしでアプリを作るならAdaloがシンプルで良いなと思っています。
画面の追加方法を試してみたので共有いたします。
こちらの記事を読むとわかること
- スクリーンの追加方法
- スクリーンのサイズ変更方法
- スクリーンのリンク方法
- ポップアップの出し方
スクリーンの追加方法
今日は、Adaloにログインした後、画面を追加してみる方法を紹介します。
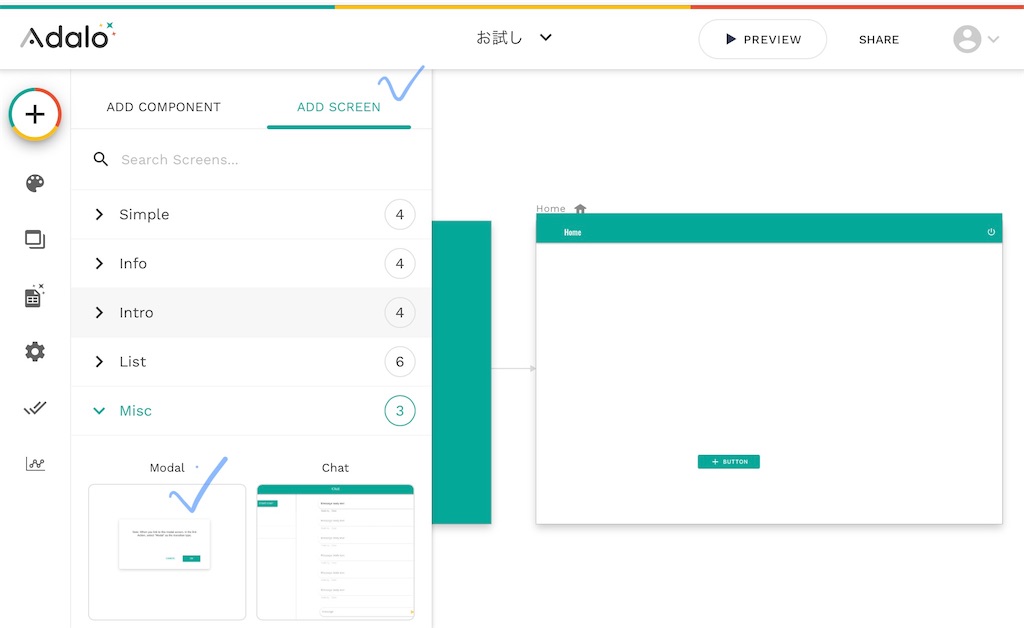
ADD SCREENを表示

- 画面左側の「+」を選択
- 「ADD SCREEN」を選択
標準で用意されているスクリーンの一覧が見れます。
今日はポップアップ画面を用意しようと思うので、一覧をしたにスクロールし・・・
- 「Misc」を選択
- 「Modal」を選択
いろいろなレイアウトが用意されているので、ぜひ試してみてください!
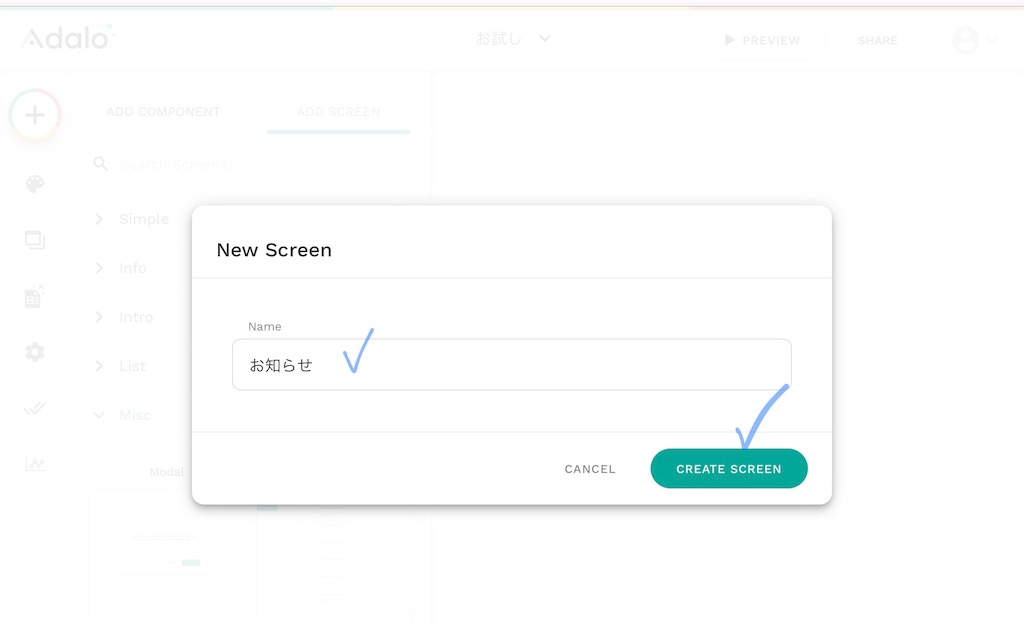
画面名を入力

追加する画面名を入力し「CREATE SCREEN」を選択
・・・でも日本語名は画面名として保存されない(涙)
英語名をつけていく方がいいかも知れません。
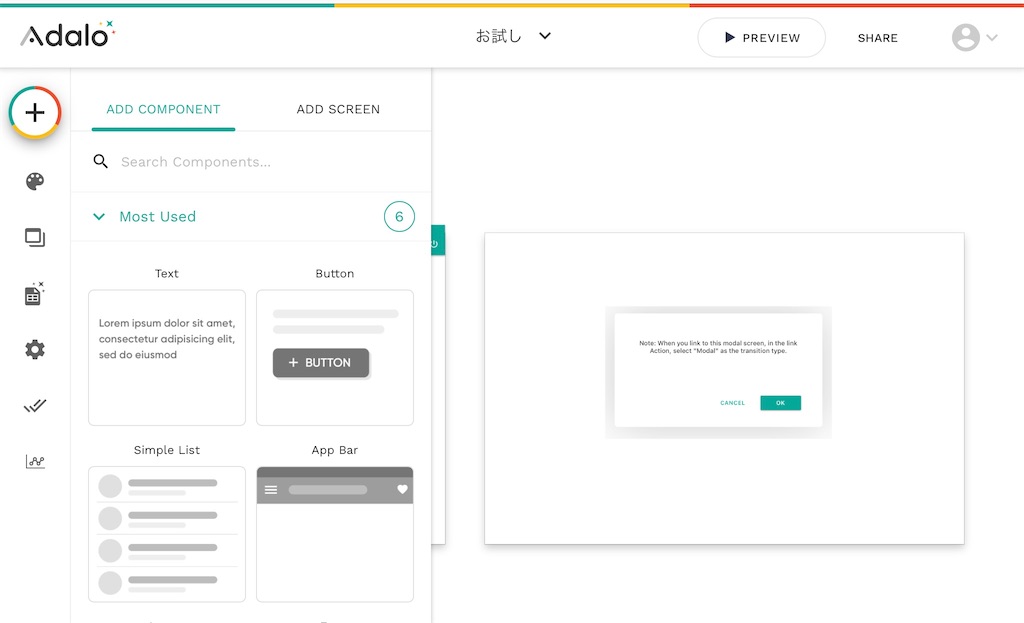
スクリーンが追加できました!

画面の右上の方に新しいスクリーンが追加されました〜!
Adaloのポップアップ画面は、背景を透過して重ねて表示するようです。
画面のサイズを変更してみる
画面のサイズ変更ができる箇所ってちょっと見つけにくかったのでご紹介します。
まずはスクリーン全体を選択

サイズ変更したいスクリーンを選択します。
画面の四隅でサイズ変更
スクリーンを選択した状態をよ〜くみてみると、
オレンジ色の四角の四角に○印がついています。
そこをクリックしてドラッグすると、画面のサイズを自由に変更できます!
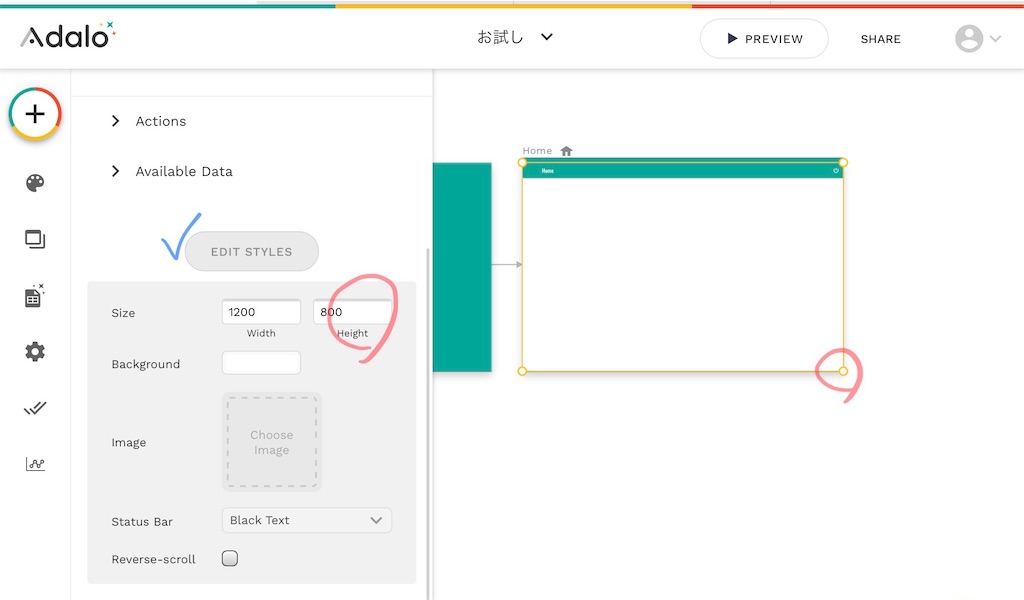
数字でサイズ変更
左側を下にスクロールし「EDIT STYLES」を選択、
SizeのWidth(幅)Height(高さ)の数値を調整することで、サイズ変更できます。
「EDIT STYLES」はコンポーネントにもあるので、サイズや色を細かく調整したい時に便利です。
画面をリンクさせてみる
いくつか画面ができたら、ボタンを押して他の画面に移動できるようにしたいですよね。Linkを使って画面を移動できるようにします。
Link設定

- リンクの元にしたいボタンを選択
- 左側の一覧を下にスクロールし「ADD ACTION」を選択
- 「Link」を選択
- リンク先のスクリーン「お知らせ」を選択
ADD ACTIONではクリックした後の動作を設定できます。
Link以外にも、データ作成・更新・削除などもここの設定から行います。
画面の切り替え動作を選択

Linkを設定した後、「Transition」に画面の切り替え動作を設定できます。
右からスライドしたり、上からスライドしたり・・・色々と変更できるようです。
実際の動作を確認してみる
画面右上の「▶︎PREVIEW」ボタンを選択すると作り立てのアプリを動かすことができます。
まとめ
簡単に画面を追加できて、画面を移動する設定ができました。
アプリが動くって楽しいですよね。
▽ NoCodeアプリ Adalo